ホームページのデザインで、見出しって大切だなあと思います。調べてみると簡単らしいのですが、なにせ、初心者の私には難しい。ここでは、変更が成功に至るまでの経過を紹介したいと思います。
ビジュアルモードの左上の「段落」と「見出し」の違い
ビジュアルモードの左上で、「段落」「見出し1」~「見出し6」を選ぶところがあります。ここで選択した「段落や」「見出し」は、Googleがホームページの品定めをするときに利用されるようです。ですから、たとえ仕上がりが全く同じになるようにデザインしたとしても、Googleからの評価が大きく違うことになるそうです。
ですから、見出しは「人」からも、「品定めマシーン」からも見やすいものにする必要があります。
見出しのデザイン変更って、思ったより難しい~
見出しを美しくしたいと思って、インターネットを検索してみると、CSSにコピーすれば良いと紹介されているコードがたくさんあります。しかし、いざやってみると四苦八苦。どうすればいいのかわかりませ~ん。あきらめそうになりながら、なんとかデザイン変更できました。CSSファイルを変更するのは怖かったけれど、勇気を振り絞ってチャレンジした甲斐がありました。
Sinplicity2のディフォルトの見出し
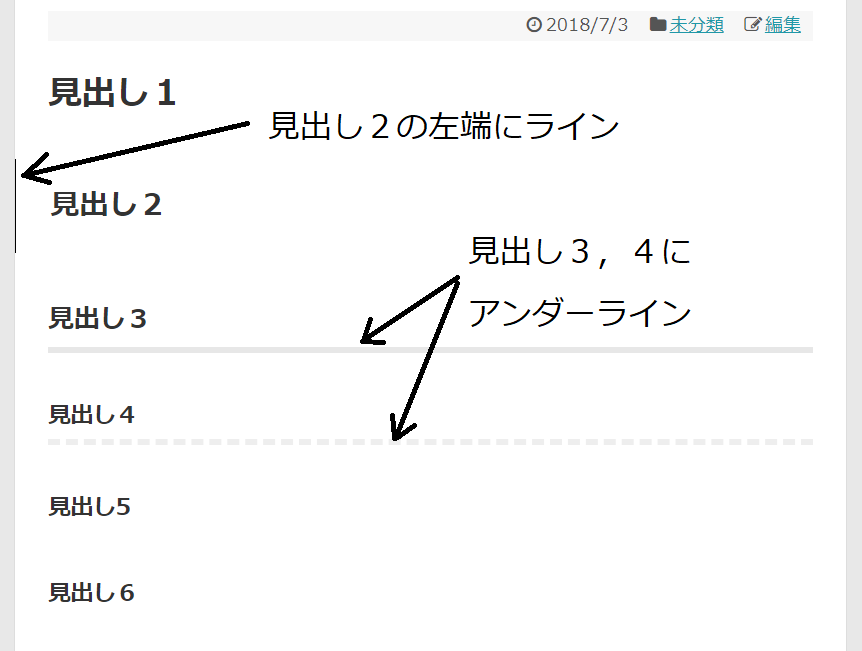
Sinplicity2のディフォルトでは、以下のようなデザインになっています。見出し2の左側には黒い線があり、見出し3は薄いグレーのアンダーライン。見出し4は薄いグレーの点線アンダーラインとなっています。

よし、CSSファイルを変更挑戦!・・・あれ、おかしいよ?
私はSimplicity2では子テーマを使用していて、見出しの変更も子テーマに対して行ってみました。
「外観」→「テーマの編集」→右上の「編集するテーマを選択」の部分でSimplicity2 child を選択。そして、スタイルシート(style.css)を開きました。すると、style.cssの中身は以下の様になっています。
@charset "UTF-8";
/*!
Theme Name: Simplicity2 child
Template: simplicity2
Version: 20161002
*/
/* Simplicity子テーマ用のスタイルを書く */
このコードの下に、背景色を変更するコードを書いてみました。
@charset "UTF-8";
/*!
Theme Name: Simplicity2 child
Template: simplicity2
Version: 20161002
*/
/* Simplicity子テーマ用のスタイルを書く */
.article h1 {
background: #44f4f4;/*背景色*/
}
.article h2 {
background: #44f4f4;/*背景色*/
}
.article h3 {
background: #44f4f4;/*背景色*/
}
.article h4 {
background: #44f4f4;/*背景色*/
}
.article h5 {
background: #44f4f4;/*背景色*/
}
.article h6 {
background: #44f4f4;/*背景色*/
}
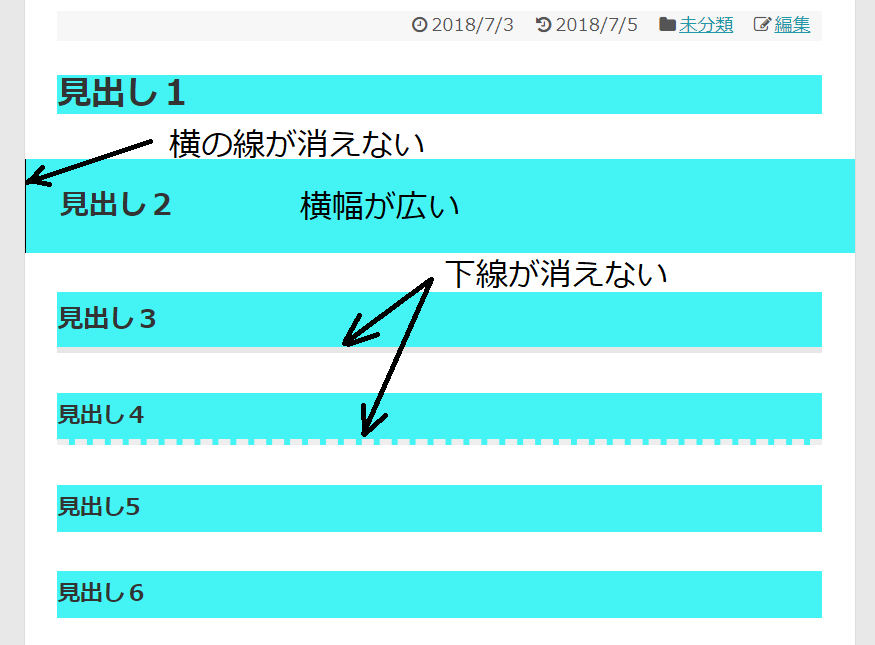
その実行結果が下の結果です。(色が変なのは許してくださ~い。)でも、よく見ると「あれ!」見出し2だけ背景の幅が広いし、左端の黒い線が消えていない。見出し3、見出し4のアンダーラインも消えていない。わけがわからない。コード貼り付けるだけで見出しがかわるんじゃないの?

原因は親テーマのCSSファイルでした
悩んだあげく、その原因がわかりました。親テーマで、見出しの設定がされていたのです。子テーマで、親テーマの設定を上書きするような内容が記述してあれば、設定が上書きされますが、親テーマでだけ設定されている内容は、そのままになってしまうのです。
「外観」→「テーマの編集」→右上の「編集するテーマを選択」の部分で、今度は親テーマであるSimplicity2 を選択。そして、同じようにスタイルシート(style.css)を開きました。すると、style.cssの中に、以下の様な記述を見つけました。
.article h2{
border-left:1px solid #000;
margin: 40px -29px 20px;
padding:25px 30px;
font-size:26px;
}
.article h3{
font-size:23px;
border-bottom:5px solid #e7e7e7;
padding:10px 0;
}
.article h4, .article h5, .article h6{
font-size:20px;
padding:8px 0;
}
.article h4{
border-bottom:5px dashed #eee;
}
そこで、命令を無効にする/* */を使って、一部の命令を無効にしてみました。(ついでに、無効にした部分の命令の意味も記述しています)
.article h2{
/*
border-left:1px solid #000; 左端のライン:線幅1px、実線、色#000
margin: 40px -29px 20px; マージン:上40px、左右-29px、下20px
padding:25px 30px; 領域内のスペース:上下25px, 左右30px
*/
font-size:26px;
}
.article h3{
font-size:23px;
/*
border-bottom:5px solid #e7e7e7; 下線:幅5px、実線、色#e7e7e7
*/
padding:10px 0;/*領域内のスペース:上下10px, 左右0px*/
}
.article h4, .article h5, .article h6{
font-size:20px;
padding:8px 0;
}
.article h4{
/*
border-bottom:5px dashed #eee; 下線:線幅5px、点線、色#eee
*/
}
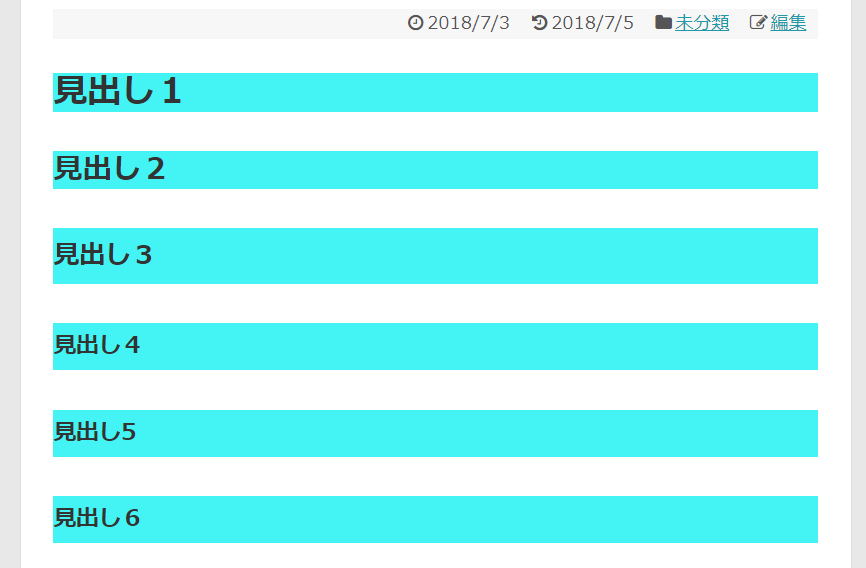
今度は、左側の線やアンダーラインがなくなりました。

親テーマは変更せずに、子テーマの変更で対応するには
しかし、親テーマの設定を修正する方法だと、Simplicityのバージョンアップの時に元に戻ってしまう可能性があるので、親テーマの設定は、もう一度最初の状態に戻し、子テーマに以下の様なコードを追加してみました。
@charset "UTF-8"; /*! Theme Name: Simplicity2 child Template: simplicity2 Version: 20161002 */ /* Simplicity子テーマ用のスタイルを書く */ .article h2 { border-left: none;/*左線の削除*/ } .article h3 { border-bottom: none;/*下線の削除*/ } .article h4 { border-bottom: none;/*下線の削除*/ }
すると、これでも見出し2の左側の線と、右側の線を消すことができました。やった!

見出しの設定をようやく変更できました
最終的には、以下の様なコードを子テーマのstyle.cssに追加してみました。
.article h1 {
color: #364e96;/*文字色*/
padding: 0.5em 0;/*上下の余白*/
border-top: solid 3px #364e96;/*上線*/
border-bottom: solid 3px #364e96;/*下線*/
}
.article h2 {
padding: 0.5em;/*文字周りの余白*/
color: #494949;/*文字色*/
background: #f4f4f4;/*背景色*/
border-bottom: solid 6px #e0e0e0;
border-left: solid 5px #364e96;/*左線(実線 太さ 色)#ffaf58*/
}
.article h3 {
padding: 0.25em 0.5em;/*上下 左右の余白*/
color: #494949;/*文字色*/
background: #f4f4f4;/*背景透明に*/
border-bottom: solid 6px #e0e0e0;
border-left: solid 5px #7db4e6;/*左線*/
}
.article h4 {
padding: 0.25em 0.5em;/*上下 左右の余白*/
color: #494949;/*文字色*/
background: transparent;/*背景透明に*/
border-bottom: solid 6px #e0e0e0;
border-left: solid 5px #7db4e6;/*左線*/
}
.article h5 {
padding: 0.25em 0.5em;/*上下 左右の余白*/
color: #494949;/*文字色*/
border-left: solid 5px #7db4e6;/*左線*/
/*線の種類(点線)2px 線色*/
}
.article h6 {
padding: 0.25em 0.5em;/*上下 左右の余白*/
color: #494949;/*文字色*/
background: transparent;/*背景透明に*/
border-left: solid 5px #e0e0e0;/*左線*/
}
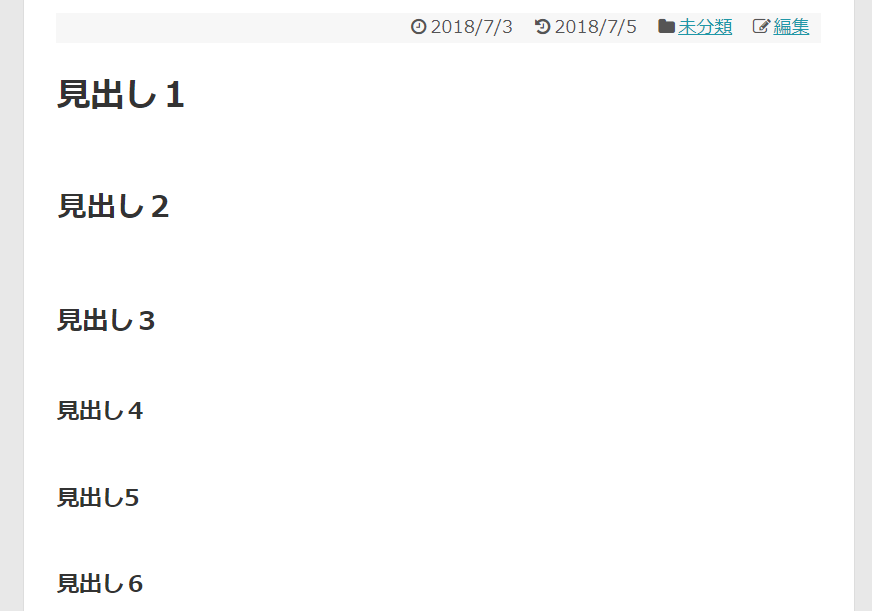
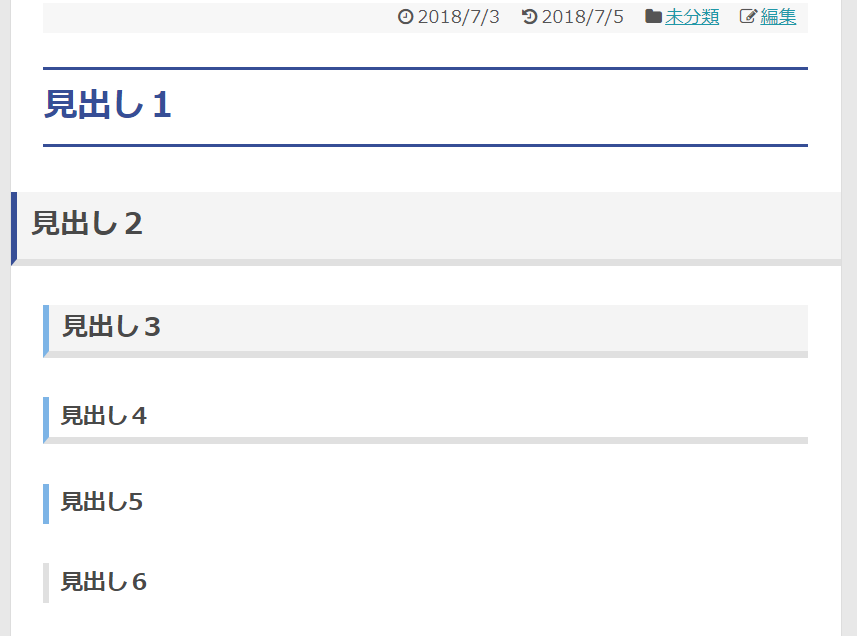
出力の結果はこのようになりました!

やった!完成!
何も知らないところから、ここまでたどりつきましたわ!
おほほほほ!だれか、ほめて~。
ホームページ作成をチャレンジしはじめてから、他の人のホームページを見るのが楽しくなりました。今までとは違って「へ~、どうしたらこんなにできるのかな?」「なるほど、こんな配置にすればいいんだな~」と楽しんでいます。
まとめ
まとめです。以下の様な手順で、無事、テーマを変更することができました。
(Step1) ホームページで好きなデザインの見出しコードを探す。
(Step2) 子テーマのstyle.cssに選んだコードを貼り付ける。
(Step3) おかしいところがあれば、親テーマのCSSファイルの設定を確認する。
(Step4) 子テーマのCSSファイルに親テーマの設定を上書きするようなコードを追加。

