Prism.jsはソースコードを美しく表示するプログラムですが、長いコードでは行番号とずれてしまうことがあるようです。表示が速くて多機能対応なPrism.jsから他のプラグインに変えたくはないですが、行番号表示は私にとって重要な機能です。
行番号がずれるという症状は、もしかしたら原因が環境によって違うかもしれませんが、私が行った対応を紹介したいと思います。
ただし、HTML、CSS、JSの知識がとぼしい私では「指定行のハイライト表示」は修正できませんでした。私は行番号表示しか使わないので、とりあえず、これで対応しますが、なにか、すっきりした対策をご存じの方は以下の私のツイッターまで情報のご提供をお願いします。
なお、WordPressテーマのCocoonは、コードの行表示を表示する機能があります。これも、高速軽量なhighlight.jsの機能を拡張したものなので、これを使うのも選択肢のひとつです。Cocoonの制作者の「わいひらさん」はすごい。
1.Prism.jsとPrism Syntax Highlighter
Prism.jsは、ソースコードを見やすくするJavaScriptのコードであり、表示が速くて多機能なのでお勧めです。
なお、コードの中の「<」などは「<」と記述する必要があると言った点はWordPressの本文を記述する時と同じです。これらの特殊文字を自動で判断してくれる便利なプラグインもありますが、もし、そのプラグインにバグがあったときは対応するのが困難なため、諸刃の剣でもあります。 「WordPressの本文を記述する時と同じ」という点が面倒ではありますが、対応できないバグが生じにくい利点でもあると思っています。
実はPrism.jsの前は別のプラグインを使用していたのですが、特殊文字のバグがありPrism.jsに変更しました。
なお、欠点としてはインストールが普通のプラグインより難しいことです。Prism.jsのインストールはレンタルサーバーにPrism.jsとPrism.cssをアップロードする必要があります。初心者にはそれだけでインストールするのが怖くなります。
そこで、私がPrism.jpを導入したときに使ったのがPrism Syntax Highlighterです。Prism Syntax HighlighterはWordPressのプラグインであり、Prism.jsを簡単にインストールできるので便利です。
2.行番号とコードがずれる
行番号とコードがずれる症状は以下のとおりです。数行のコードではずれが小さいのですが、400行ぐらいになると2行ほどのずれになります。

行番号がずれるという症状については、使用するフォントを変えたら直る場合もあるようですが、私の場合は改善できずPrism.jpのCSSファイルの内容を修正しました。
3.Prism Syntax HighlighterのCSSファイル
一般的なPrism.jsのインストールは自分でPrism.jpとPrism.cssをレンタルサーバーにアップロードするため、CSSファイルの保存場所は分かりますが、私はPrism Syntax Highlighterを使ってインストールしたので、最初、Prism.jpのCSSファイルがどこにあるのかわかりませんでした。
色々探した結果、私が使用しているレンタルサーバーのLOLIPOPでは以下の場所に「prism-css.min.css」というファイル名で保存されていました。「ロリポップ!FTP」を使って内容を編集することができます。
/wp-content/plugins/ank-prism-for-wp/out/prism-css.min.css4.CSSファイルの修正
さて、Prism Syntax Highlighterで作成されるprism-css.min.cssは、実は改行されていない1行のコードですが、まず、以下のような記述がされている部分を探してください。以下のコードの2行目以降は記述内容が違うかもしれませんが、重要なのは1行目です。私の場合にはコードの一番、最初にありました。
code[class*="language-"],pre[class*="language-"]{
color: black;background: none;
text-shadow: 0 1px white;
font-family: Consolas, Monaco, 'Andale Mono', 'Ubuntu Mono', monospace;
・
・
・上記のコードの「{}」の中に「font-size: 94%;」を追加してください。フォントによっては、94%の部分は調整する必要があるかもしれません。行番号とコードがずれない%を探してください。
code[class*="language-"],pre[class*="language-"]{
font-size: 94%;
color: black;
background: none;
text-shadow: 0 1px white;
font-family: Consolas, Monaco, 'Andale Mono', 'Ubuntu Mono', monospace;
・
・
・なお、コードのずれとは関係ありませんが、修正ついでに、28行以上になる場合にはスクロールバーを表示するように、以下の3, 4行目も追加しました。
code[class*="language-"],pre[class*="language-"]{
font-size: 94%;
max-height: 28em;
overflow: auto;
color: black;
background: none;
text-shadow: 0 1px white;
font-family: Consolas, Monaco, 'Andale Mono', 'Ubuntu Mono', monospace;
・
・
・Prism Syntax Highlighterで作成されるprism-css.min.cssは、改行がなく1行ですので、実際には以下のように追記します。
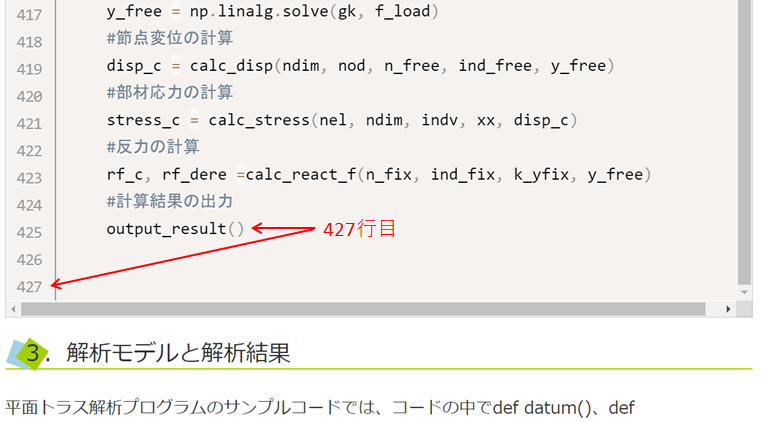
code[class*="language-"],pre[class*="language-"]{font-size: 94%; max-height: 28em; overflow: auto; color: black;・・・すると、下の図のように行番号とコードの行数が合うようになりました。しかし、よくみると427の数字がコードより少しだけ下がっているのが気になります。
しかし、この下がりは、下に行くほどずれるという現象ではなく、番号1から行番号全体がコードよりも下がっているので、他の方法で修正する必要があります。

5.行番号全体を下げる
行番号全体をさげるには「pre.line-numbers > code{}」という部分を探します。私の場合、CSSファイルのかなり後ろの方にありました。
pre.line-numbers > code{
padding-top: 0.2em;
position: relative
}上記コードの「{}」の中に「padding-top: 0.2em;」を追加してください。0.2の部分は、それぞれの環境によって違うかもしれません。
pre.line-numbers > code{
padding-top: 0.2em;
padding-top: 0.2em;
position: relative
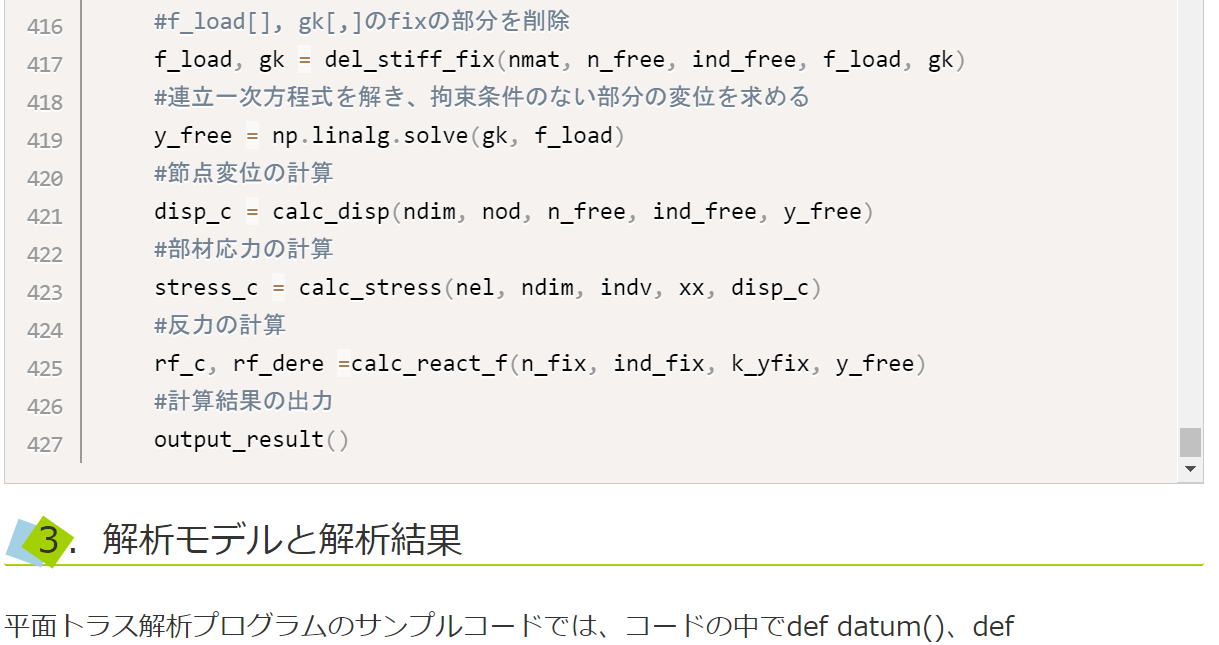
}図が小さいので分かりにくいかもしれませんが、今度は427の行数とコードの高さがぴったりそろいました。1000行のコードでも確かめましたが、ずれていないので問題ないと思います。

6.指定行のハイライト表示が修正できない
以上の方法で行番号の調整はできたのですが、指定行のハイライト表示が修正できませんでした。
なお、確かめてはいませんが、「4.CSSファイルの修正」の94%の数字を調整すれば、行番号はずれますが、ハイライトは合わせられるかもしれません。
また、以下の「margin-top: 1em;」の数字を変えればハイライトの位置を全体的に移動することができます。
.line-highlight{
position: absolute;
left: 0;right: 0;
padding: inherit 0;
margin-top: 1em;
・
・
・また、「.line-highlight{}」に以下のように「padding-top: 0.3em;」を加えれば、ハイライト範囲の幅を変えることができます。以下、2行目を追加しました。
.line-highlight{
padding-top: 0.3em;
position: absolute;
left: 0;
right: 0;
・
・
・以上、CSSの色々なところを変更しては実行を繰り返し、調整を試みたのですが諦めました。残念。
ただ、「.line-highlight{}」に「padding-top: 0.3em;」を追加する変更だけ行えば、短いコードでは対応できそうなので、ひとまず、これでしのぎたいと思います。

その他
以下、私が光回線を導入した時の記事一覧です。
(1) 2020年「光回線は値段で選ぶ」では後悔する ←宅内工事の状況も説明しています。
(2) NURO光の開通までWiFiルーターを格安レンタルできる
(3) NURO光の屋外工事の状況をご紹介。その日に開通!
(4) 光回線開通!実測するとNURO光はやっぱり速かった
(5) ネット上のNURO光紹介特典は個人情報がもれないの?


