VS CodeでSSH接続の設定をしてPythonを実行しようとすると、英語のwarnigやドロップダウンリストが次々と現れるし、どの仮想環境を使っているのか分からない。でも、分からずに次に進んでしまうと気持ちが悪い。
すっきり、Pythonの実行ができるように仮想環境の指定方法と、lint機能、デバッグ機能の設定について解説したいと思います。
バージョンは、Windows10 Home 1909、Ubuntu 20.04.1 LTS、Python 3.9.0、Django 3.1.2、VS Code 1.50.1 1.66.2です。
Visual Studio Code バージョン1.57より、インタープリタのパスの指定はpython.pythonPathではなく、Python.defaultInterpreterPathで行うことになりましたので、それに合わせて記事を修正しました。(2022/5/3)
0.VPSサーバーでDjangoを始めてみたシリーズ
この記事は「VPSサーバーでDjangoを始めてみたシリーズ」の記事です。一連の記事は、以下のリンク集を参照してください。
1.使用したディレクトリ構成
一般ユーザー(user_name)のホームディレクトリの中に、py1、py2という仮想環境用のディレクトリを作ります。この記事ではpy1の仮想環境(.venv1)を指定し、実行したいと思います。
仮想環境の作成は、py1で「python3 -m venv .venv1」、py2で「python3 -m venv .venv2」を実行します。
/home
│
└user_name #一般ユーザー名
│
├py1 #仮想環境実行用ディレクトリ-1
│ └.venv1 #仮想環境設定ファイル(仮想環境名)
└py2 #仮想環境実行用ディレクトリ-2
└.venv2 #仮想環境設定ファイル(仮想環境名)なお、仮想環境をいくつも作る場合には、以下のようにディレクトリ(venvs)の中に仮想環境を集めるとすっきりします。
/home
│
└user_name #一般ユーザー名
│
└py_venvs #仮想環境を集めたディレクトリ
│
├py1 #仮想環境実行用ディレクトリ-1
│ └.venv1 #仮想環境設定ファイル(仮想環境名)
└py2 #仮想環境実行用ディレクトリ-2
└.venv2 #仮想環境設定ファイル(仮想環境名)
2.Python Pathの設定
Python実行の最初の準備として、Pythonのパスを指定しましょう。Pythonのパスを指定することで、どこにインストールしたインタプリタを実行するのかを指定することができます。
(1) 設定画面の起動
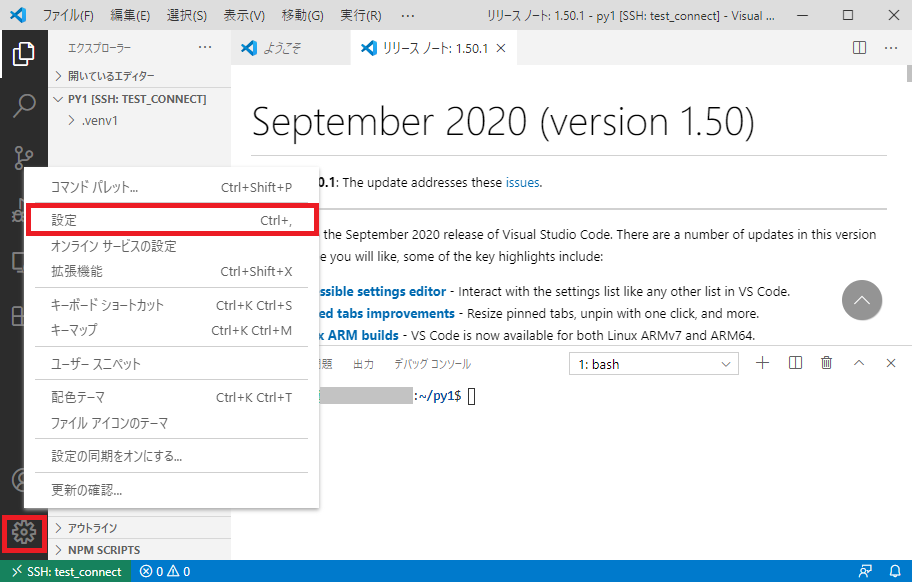
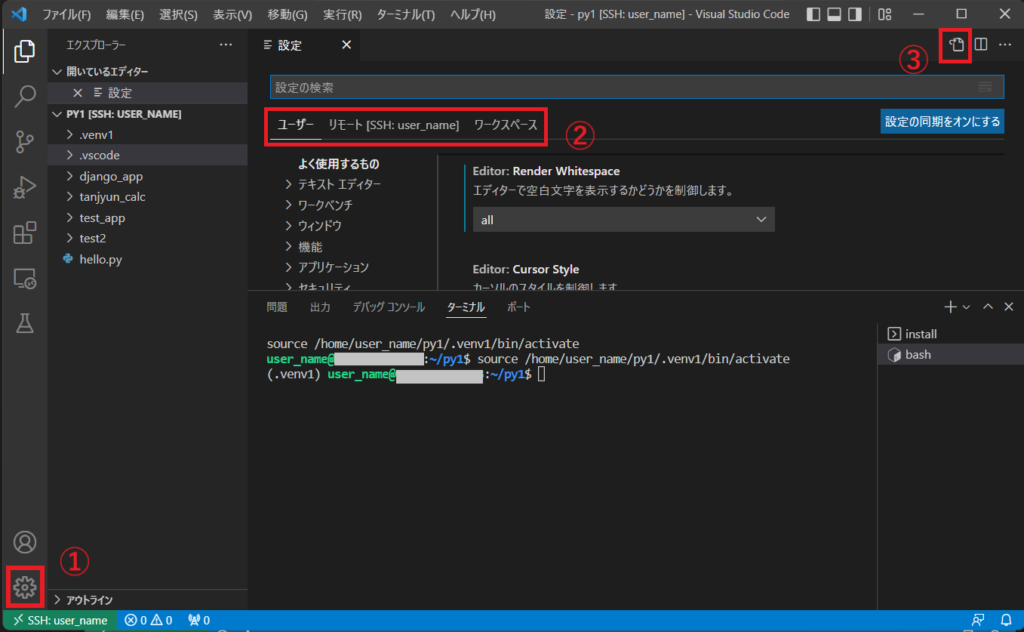
まず、VS CodeでリモートのVPSサーバーを開き、設定画面を開きます。以下、サーバーの「Py1」を開いた後の画面です。
次に「左下の歯車」→「設定」より設定画面を起動します。左上の「ファイル」→「ユーザー設定」→「設定」でも同じように起動できます。

(2) パスの指定
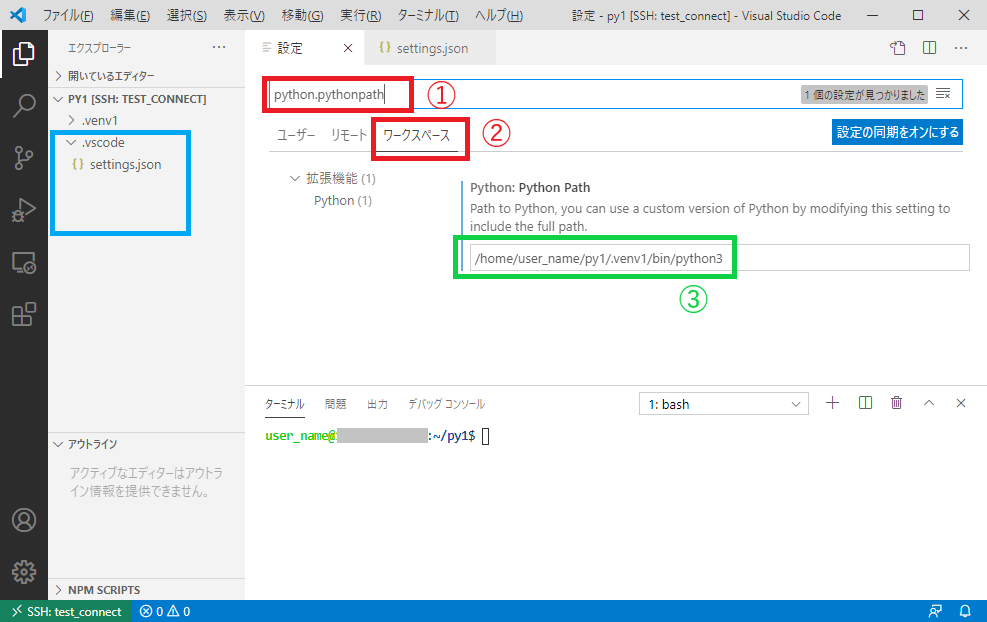
設定のタグは「ユーザー」「リモート」「ワークスペース」とありますが、「ワークスペース」を選択します。「ユーザー」を選択したままでは、設定できないので注意してください。
「ワークスペース」を選択した場合は、特定のワークペースで実行した場合のみ有効となります。この記事の例では「py1」です。
設定画面が起動したら空欄①に「python.defaultinterpreterpath」と入力し、「Python: Default Interpreter Path」を見つけ、「ワークスペース」のタブ②をクリックします。「ワークスペース」を選択すると、現在開いているディレクトリ「PY1」で実行する場合にのみ適用されます。
タブ「リモート」でも設定できますが、「リモート」と「ワークスペース」で異なる記述をした場合には「ワークスペース」の記述が優先されます。最初のうちは「ワークスペース」で「PY1」で使用するpythonのパスを直接指定し、使用する環境を明確にした方がよいと思います。
入力欄③にはディフォルトで「python」と入力されているので、これを「/home/user_name/py1/.venv1/bin/python3」と書き換えます。ホームディレクトリを表す「~」を使って「~/py1/.venv1/bin/python3」としてもかまいません。
なお、パスの入力では直接入力しなくても、左のエクスプローラーのツリー画面から、~/py1/.venv1/bin/python3を表示し、ファイル「python3」を右クリック→「パスのコピー」を選択すると、python3のパスをコピーすることができます。

(上図では、Python: Python Pathとなっていますが、Python: Default Interpreter Pathに読み替えてください)
入力欄③を変更すると、上図青枠のところに新しいディレクトリ「.vscode」とファイル「settings.json」が自動で作られます。
以下、ディレクトリ構成です。「py1」の下に「.vscode」が加わりました。
/home
│
└user_name #一般ユーザー名
│
├py1 #仮想環境実行用ディレクトリ-1
│ ├.venv1 #仮想環境設定ファイル(仮想環境名)
│ └.vscode #VS Codeの設定ファイル用ディレクトリ
│ └settings.json #Python Path, Venv Pathの設定
└py2 #仮想環境実行用ディレクトリ-2
└.venv2 #仮想環境設定ファイル(仮想環境名)
入力欄③に記述したワークスペースのパスの設定内容は、このsettings.jsonに記録されており、入力欄③とこのsettings.jsonは連動しています。設定を変更したい場合には、どちらを修正してもかまいません。また、settings.jsonは、設定から「python extra path」のキーワードから検索することもできます。
なお、このsettings.jsonはワークスペース用であり、リモートに記述した内容は、このsettings.jsonには記述されません。
(3) Default Interpreter Path入力欄のディフォルト
左側のエクスプローラーのツリー画面からsettings.jsonを選択しクリックすると中を表示できます。Python: Default Interpreter Pathの設定入力欄に「/home/user_name/py1/.venv1/bin/python3」を入力した状態では、settings.jsonの内容は以下の通りです。
{
"python.defaultInterpreterPath": "/home/user_name/py1/.venv1/bin/python3"
}ここで、注意しなければならないのは、入力欄③の記述を空白にした場合、settings.jsonは以下のようになります。つまり、パスの設定が空白になります。
{
"python.defaultInterpreterPath": ""
}Pythonのパスの状態をディフォルトにもどしたい場合には入力欄③に「python」と記述します。すると、settings.jsonのpythonPathの設定自体が消えます。
{
}3.Env Fileの設定
VS Codeにおいて、どの仮想環境を実行するのかを指定する必要がありますが、実はワークスペース(この例ではpy1)の直下に仮想環境のディレクトリ(この例では.venv1)があれば自動で認識します。
しかし、環境が安定するようにVenv Pathによって、仮想環境の選択を明示したいと思います。
(1) パスの指定
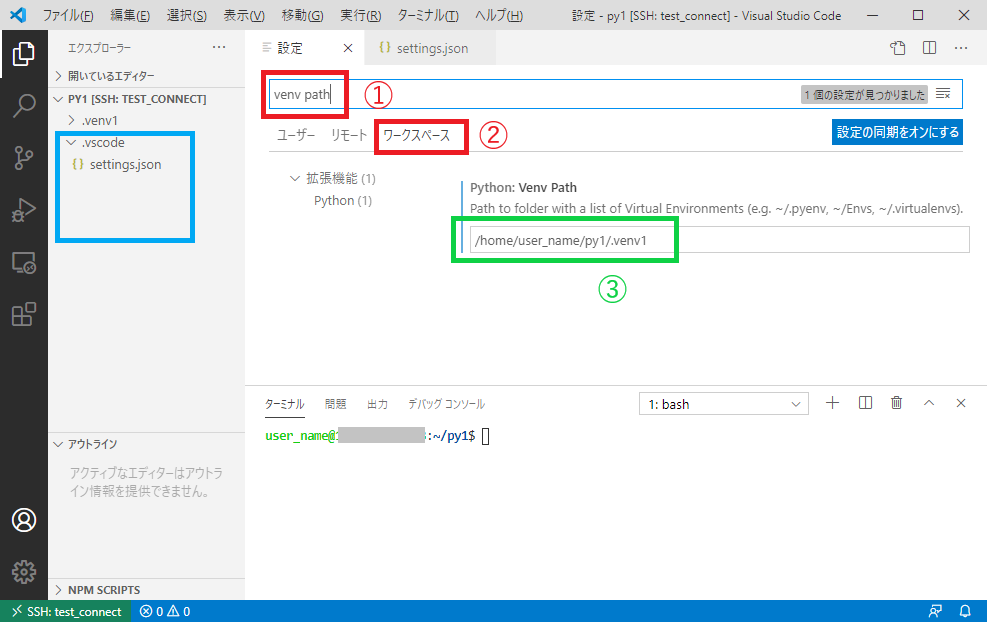
Default Interpreter Pathの時と同様に、「左下の歯車」→「設定」→「ワークスペース」タブ②をクリック→設定画面の入力欄①に「venv path」「python.envFile」と入力し、「Python: Env File」を見つけます。そして、入力欄③に「/home/user_name/py1/.venv1」と入力します。
デフォルトでは、「${workspaceFolder}/.env」が入力されており、ワークスペースの直下の仮想環境のディレクトリの設定を使用することが明示されています。「.env」の部分が、この記事の例では「.venv1」を指します。

(上図「venv path」は「Python: Env File」に読み替えてください。)
Venv Pathのワークスペースに入力した内容も、「~/.venv1/settings.json」に記録されます。
{
"python.defaultInterpreterPath": "/home/user_name/py1/.venv1/bin/python3",
"python.envFile": "/home/user_name/py1/.venv1"
}ただし、「python.defaultInterpreterPath」を「/home/user_name/py1/.venv1/bin/python3」とし、「python.envFile」を「/home/user_name/py2/.venv2」とした場合でも、(.venv1)が適用されるため、ワークスペース内のディレクトリを指定する必要があるようです。
4.hello.pyの作成とpylintのインストール
Pythonのモジュール(hello.py)を作り、仮想環境を変更する方法について説明します。
(1) モジュールの作成
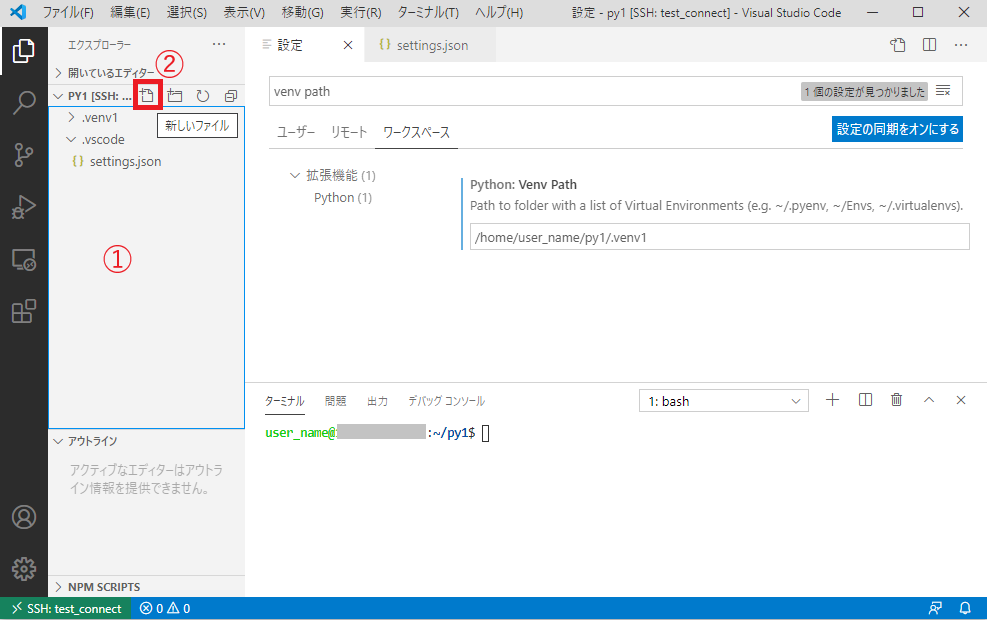
Pythonのモジュール「hello.py」を作成します。左側のエクスプローラーの図の「①」のあたりを一度クリックします。これでディレクトリ「py1」が選択されます。
次に、新しいファイルを作成するボタン②をクリックします。

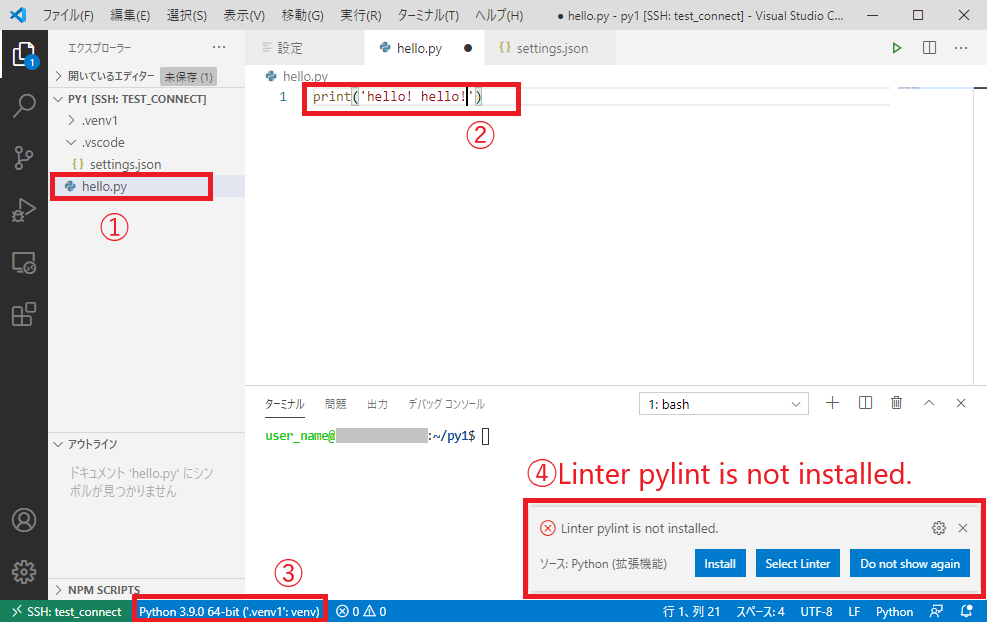
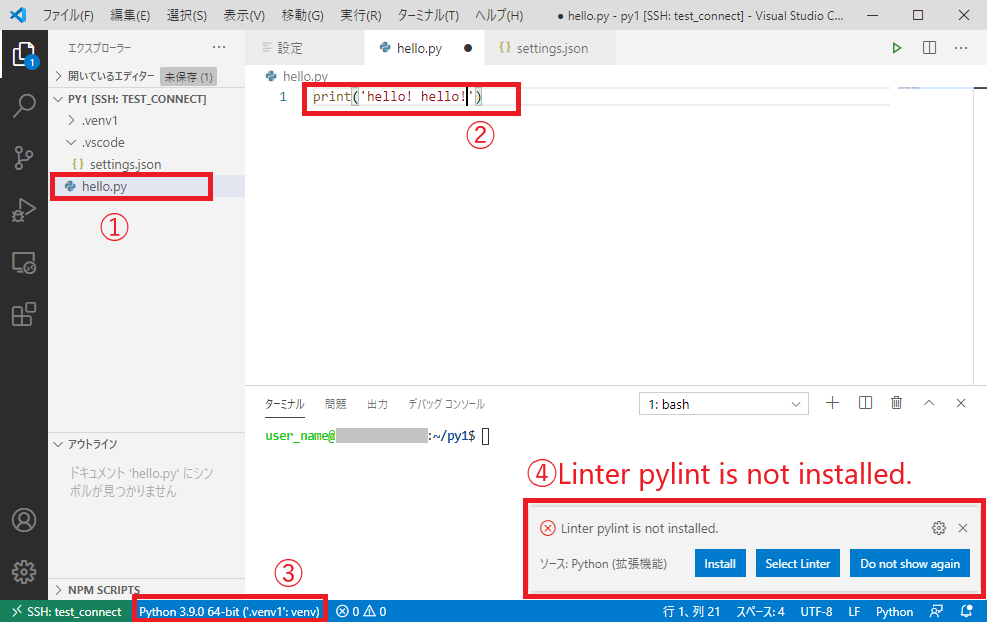
下図①にファイル名を記入する欄が現れるので、「hello.py」と入力してEnter。
右側にhello.pyのタブができるので、②に以下のコードを記入します。
print('hello! hello!')しばらくすると、③の位置に「Python 3.9.0 64-bit('.venv1':venv)」と表示され、右下④の位置に、「Linter pylint is not installed」が表示されます。④については後述します。

(VS Codeの新しいバージョンでは、上図の「①」の位置ではなく、上図のずっと右端の「Python」と表示されている位置をクリックします。)
(2) 仮想環境の変更
VS Codeを再起動すると、設定が反映されますが、Pythonで使用するインタープリターを変更する方法を説明します。
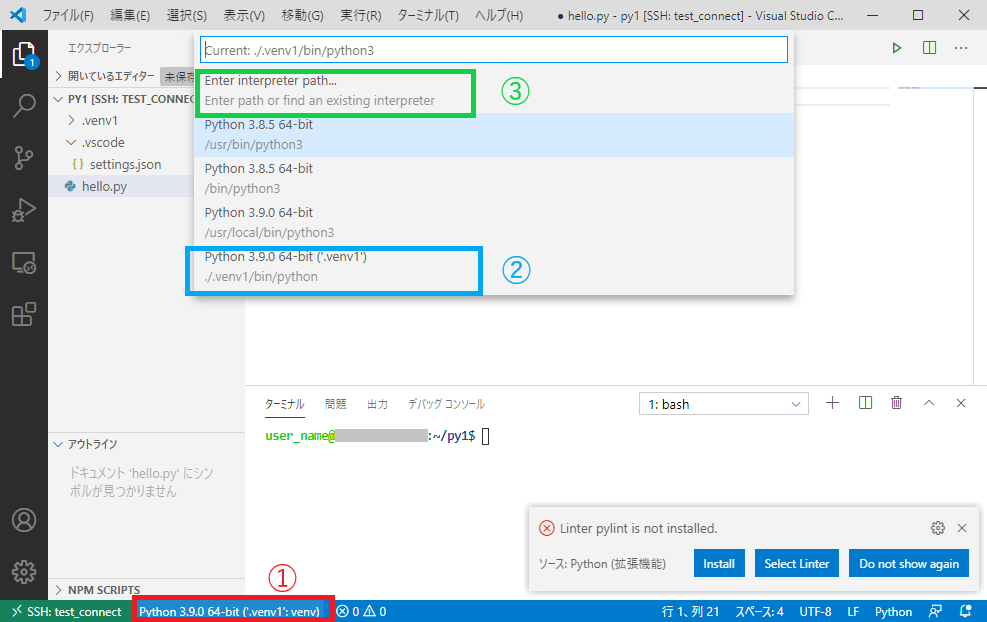
下図①の部分をクリックすると、ドロップダウンリストが表示され、Pythonの仮想環境を変更することができます。
ドロップダウンリストには自動で候補が表示されますが、たまに指定したい仮想環境が表示されない場合があります。下図の例では下図青枠②の候補は「./.venv1/bin/python」となっており、Penv Pathで指定した「python3」ではありません。そして、②で「./.venv1/bin/python」を選択してしまうと、現在の「./.venv1/bin/python3」は選択肢から消え、ドロップダウンリストから直接選択することができません。
そんな時には、緑枠③の「+ Enter interpreter path...」を選択し、「/home/user_name/py1/.venv1/bin/python3」を直接入力すると元に戻せます。
不本意にインタプリタが切り替わってしまったり、設定のPython PathやVenv Pathの記述の通りにならない場合には、直接入力をお勧めします。

(VS Codeの新しいバージョンでは、上図の「①」の位置ではなく、上図のずっと右端の「Python」と表示されている位置をクリックします。)
5.lint機能、自動整形
先ほど「Linter pylint is not installed」というWarningが表示されたので、lint機能と自動整形について簡単に説明します。
(1) PyLanceのインストール。
プログラミング言語による開発をサポートする言語サーバーであるPyLanceは、大変便利なので必ず入れましょう。
例えば、コマンドを途中まで入力するとコマンドの候補を表示してくれたり、importの追加を補助してくれたりします。
インストールは、左側のアイコン「拡張機能」(Ctrl+Shift+X)から、pylanceを検索しインストールします
(1) pylintのインストール
モジュールhello.pyを作ったときに下図④が表示されましたが、pylintとはlinterと呼ばれるツールです。

(VS Codeの新しいバージョンでは、上図の「①」の位置ではなく、上図のずっと右端の「Python」と表示されている位置をクリックします。)
Pythonではpep 8など推奨するコードスタイルが提案されています。lint機能は文法やコードスタイルをチェックしてくれる機能であり、いくつかのツールが存在します。
どれがよいか分からない時は、以下の2つをインストールし、まず、pylintから使用することをお勧めします。いずれも有名なlinterであり、pylintの方がチェックが厳しいです。
pylistは厳しすぎるという評価もあるので、気に入らない場合にはpylintのエラー表示を減らす設定をしたり、flake8に切り替えてください。
- pylint #flake8よりも厳しい。
- flake8
また、autopep8は、保存時や編集時にコードの自動整形を行ってくれるツールです。これも有名なパッケージですので、インストールする価値はあります。
- autopep8 #コードの自動整形を行う
それでは、内容がわかったところで、先ほどの「Linter pylint not installed.」の「install」をクリックし、pylintをインストールしてください。

ターミナルからターミナルから以下のコマンドを実行してもインストール可能です。
$ sudo python3 -m pip install -U pylintただ、表示されたウィンドウからインストールした方が無難だと思います。
ひとまず、これでlint機能に関係するワーニングは出なくなりますが、以下、lint機能の設定の変更やflake8、autopep8のインストールについても説明します。
(2) 設定の変更
「左下の歯車」→「設定」により、以下の赤字の部分で設定を検索し、Lint関係の設定を変更することができます。青字はそれぞれの設定のディフォルト値です。
- 言語サーバー(プログラミング言語による開発をサポート)
→python.languageServer:Default→DefaultはPylance - Lint機能の使用の有無
→ python.linting.enabled:チェック有 - Lint機能を使う場合、pylintの使用の有無
- → python.linting.pylintEnabled:チェック無
- Lint機能を使う場合、flake8の使用の有無
→ python.linting.flake8Enabled:チェック無 - ファイル保存時のLint機能の使用の有無
→ python.linting.lintOnSave:チェック有 - コード自動整形機能で使用するツール
→ python.formatting.provider:autopep8 - ファイル保存時、コード自動整形機能の使用の有無
→ editor.formatOnSave:チェック無
なお、「左下の歯車」→「設定」から、「pythonlintingenabled」で検索すると、選択できるlinterの一覧が表示されるので、linterを切り替えるときに便利です。
(3) 設定ファイルの保存場所
Lint機能、自動整形機能の設定は、Python PathやVenv Pathと同じファイルsettings.jsonに保存されます。ディフォルトの設定と異なる設定になるときにファイルに記述されます。
settings.jsonを開くには、①「左下の歯車」→「設定」→②「ユーザー、リモート、ワークスペース」のいずれかのタブを選択→③右上の「設定(JSON)を開く」のアイコンをクリックします。

また、設定ファイルの保存先の例は以下の通りです。なお、青字の部分は自分で設定したユーザー名やディレクトリ名です。ユーザーは自分のPC(クライアント)側のWindowsに、リモートとワークスペースはリモートサーバー側に保存されています。
設定ファイルの保存先を見れば、設定が有効となる範囲も想定できるのではないでしょうか。
- ユーザー:C:\Users\windowsのユーザー名\AppData\Roaming\Code\User\settings.json
- リモート:/home/user_name/.vscode-server/data/Machine/settings.json
- ワークスペース:/home/user_name/py1/.vscode/settings.json
ついでに、sshの接続設定ファイル、ECDSA key fingerprintの設定ファイルの場所も紹介します。
- 接続設定:remote-ssh: open configuration file → C:\Users\ユーザー名\.ssh\config
- 「ECDSA key fingerprint」の設定:→ C:\Users\ユーザー名\.ssh\known_hosts
(4) flake8のインストール
flake8は、設定から検索しpython.linting.flake8Enabledにチェックを入れると、flake8のインストールを勧めるウィンドウが表示されます。
ターミナルから以下のコマンドを実行してもインストール可能です。
$ sudo python3 -m pip install -U flake8(3) autopep8のインストール
例えばhello.pyのprint('hello! hello!')の行で右クリックし、「ドキュメントのフォーマット」を選択するとコードの自動整形機能を使う事ができます。なお、コードの自動整形機能のショートカットキーは「Shift+Alt+F」です。
しかし、autopep8がインストールされないまま自動整形機能を実行すると、autopep8のインストールを勧めるウィンドウが表示されます。
また、ターミナルから以下のコマンドを実行してもインストール可能です。
$ sudo python3 -m pip install -U autopep86.hello.pyの実行
Pythonのモジュールhello.pyを実行します。なお、実行にはいくつかの方法がありますので、順番に説明します。
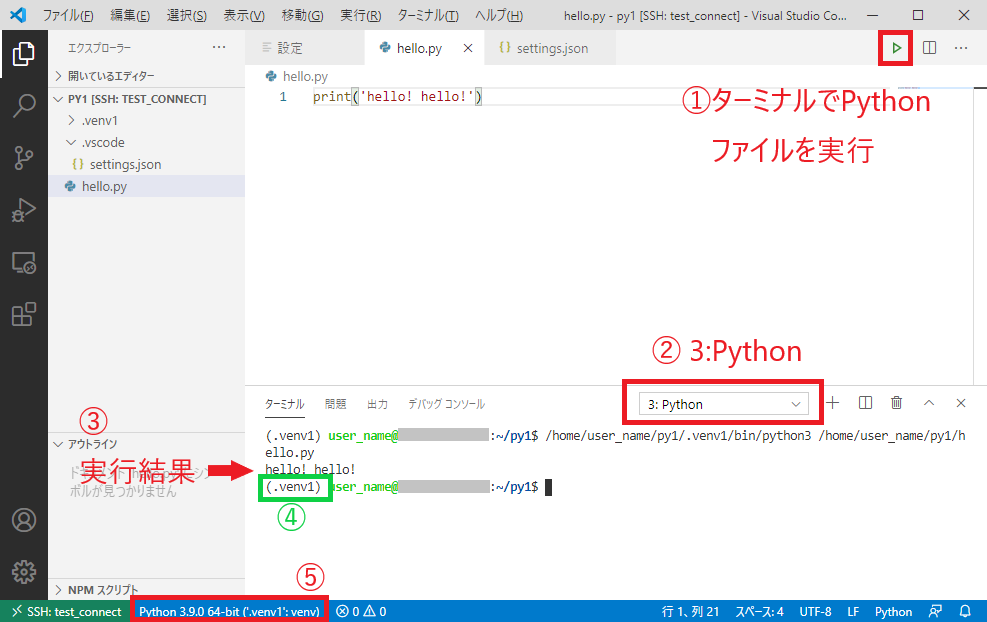
(1) ターミナルでPythonファイルを実行
右上の緑色の三角印①を実行するとターミナルでPythonファイルを実行します。枠②の部分が、bushから3:Pythonに切り替わっていることに注意してください。
無事、③「hello! hello!」が出力されました。また、ターミナルの行の最初が④(.venv1)となっています。
VS Codeでは基本的にターミナルで仮想環境を切り替える必要はありません。VS Codeを実際に使い始める前は、仮想環境をターミナルで切り替えると思っていましたが、そうではありませんでした。
なお、なぜか④と⑤の表示が違う場合がありますが、その場合は⑤の表示の仮想環境で実行されます。

(VS Codeの新しいバージョンでは、上図の「⑤」の位置ではなく、上図のずっと右端の「Python」と表示されている位置をクリックします。)
(2) デバッグなしで実行
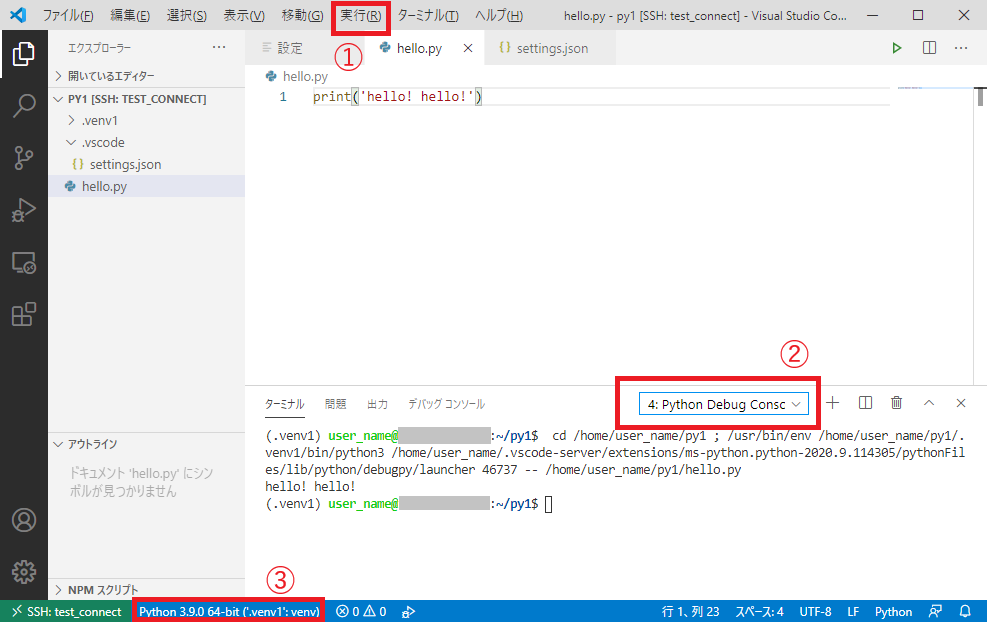
デバッグなしで実行します。上の①「実行」より「デバッグなしの実行」で実行できます。ショートカットキーは「Ctrl+F5」です。
先ほどと違い、ターミナルでは「4:Python Debug Console」と表示されます。なお、③で表示される仮想環境で実行されます。

(VS Codeの新しいバージョンでは、上図の「③」の位置ではなく、上図のずっと右端の「Python」と表示されている位置をクリックします。)
(3) デバッグの開始
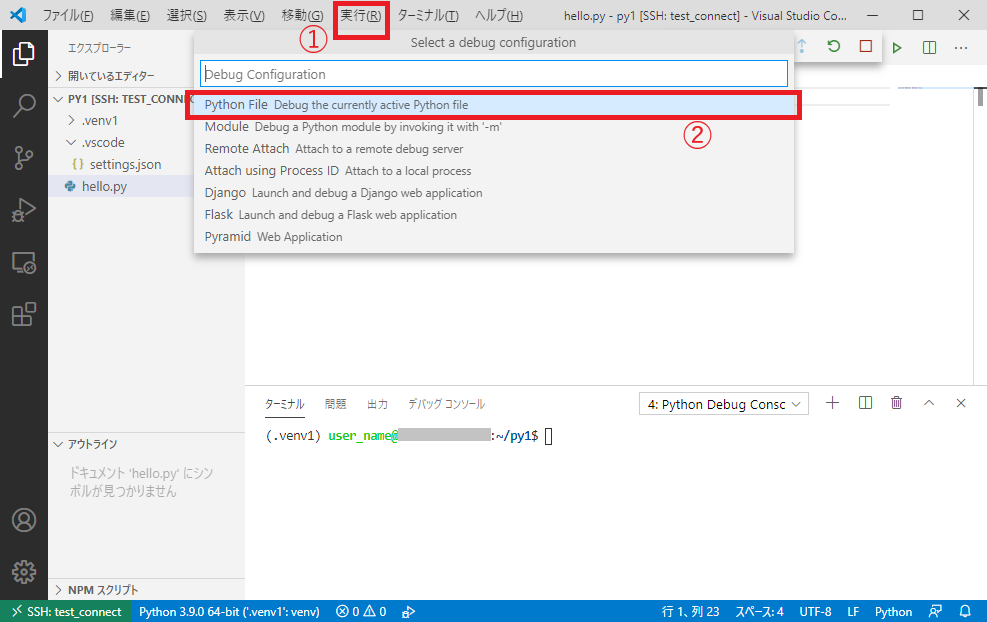
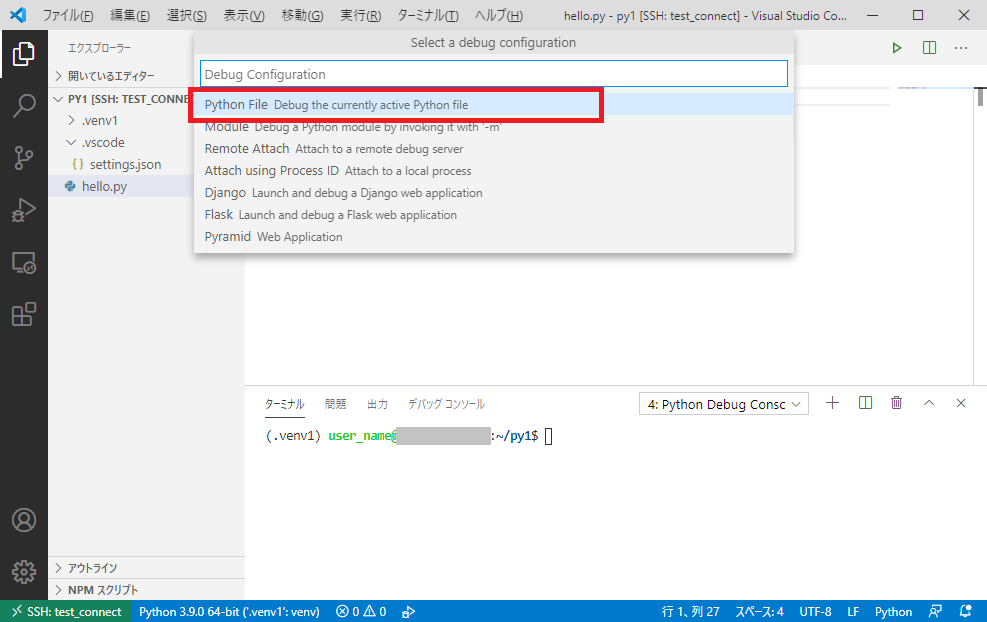
デバッグの開始(F5)を実行します。①「実行」をクリックして「デバッグの実行」を選択する。あるいは「F5」で実行します。
すると、ドロップダウンリストが表示されるので「Python File Debug the currently active Python file」を選択します。この表示はデバッグのたびに表示されますが、表示しない方法もありますので後述します。

実行すると、同様にターミナルにデバッグの内容と実行結果が出力されます。なお、ターミナルはデバッグなしで実行(Ctrl+F5)の時と同様に「4:Python Debug Console」です。
(4) ターミナルでコマンドによる実行
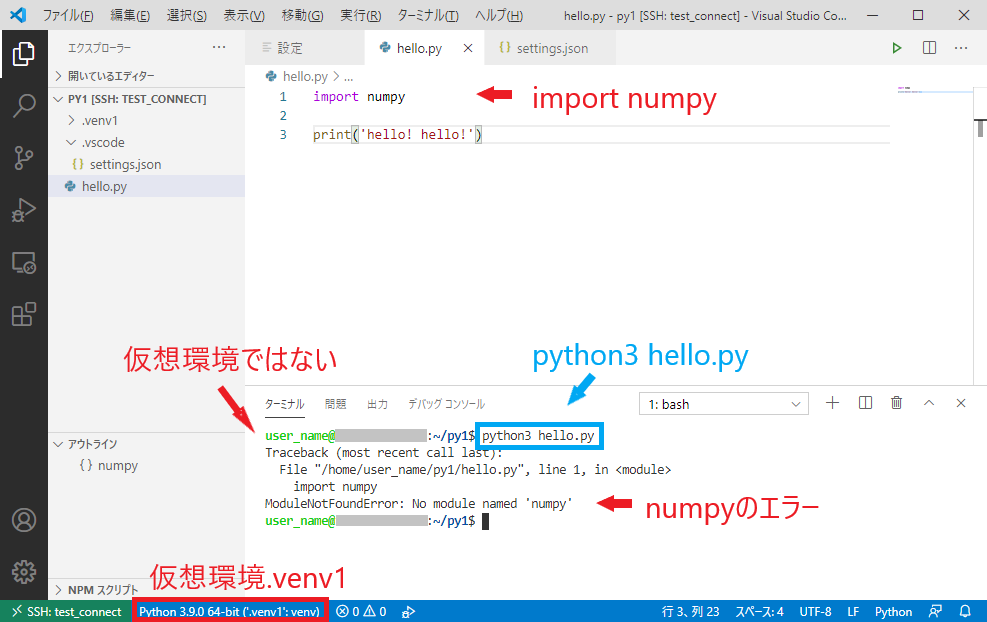
ターミナルに「python3 hello.py」と直接入力することによっても実行できます。ターミナルは「4: Python Debug Console」のままでも実行できますが、ターミナルの設定が「1: bash」の場合について実行結果を検証します。
検証の前にhello.pyのコードに「import numpy」を追加します。
import numpy
print('hello! hello!')仮想環境(.venv1)にはnumpyをインストールしてありますが、仮想環境(.venv1)以外にはnumpyがインストールされていません。したがって、どの環境で実行されているのか判定できます。
以下の例では、下の青いバーには仮想環境の表示がありますが、ターミナルの行頭には(.venv1)の表示がありません。この状態でターミナルで「python3 hello.py」を実行すると、エラーになります。
つまり、ターミナルにコマンドを入力して実行したときには、下の青いバーの表示は関係ないことが分かります。

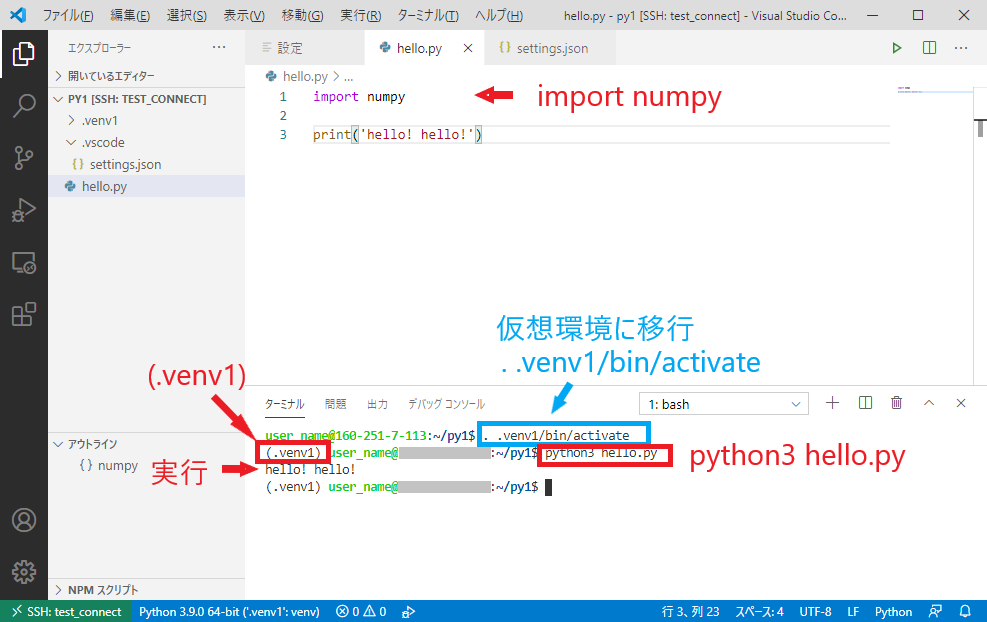
念のため、今度はターミナルで「. .venb1/bin/activate」を実行し、で仮想環境に移行します。そして、先ほどと同じように「python3 hello.py」を実行しました。すると、今度は無事「hello! hello!」を出力できました。

このように、ターミナル内のコマンドによるPythonの実行は、VC CodeのPython PathやVenv Pathの設定とは関係ありません。
下の青いバーの表示には関係なく、ターミナル自体がどの仮想環境に入っているのかによって実行される環境が決まります。
ただ、VS Code起動時等に自動で仮想環境をそろえるようにはしてくれますので、それほど気にすることなく使用できると思います。
7.デバッグ時のドロップダウンリストを消す
デバックの実行(F5)のたびに、以下のようなドロップダウンリストが表示されますが、表示されないように設定できます。なお、ドロップダウンリストがある方が安心できるという考え方もできるので、このままでもよいと思います。

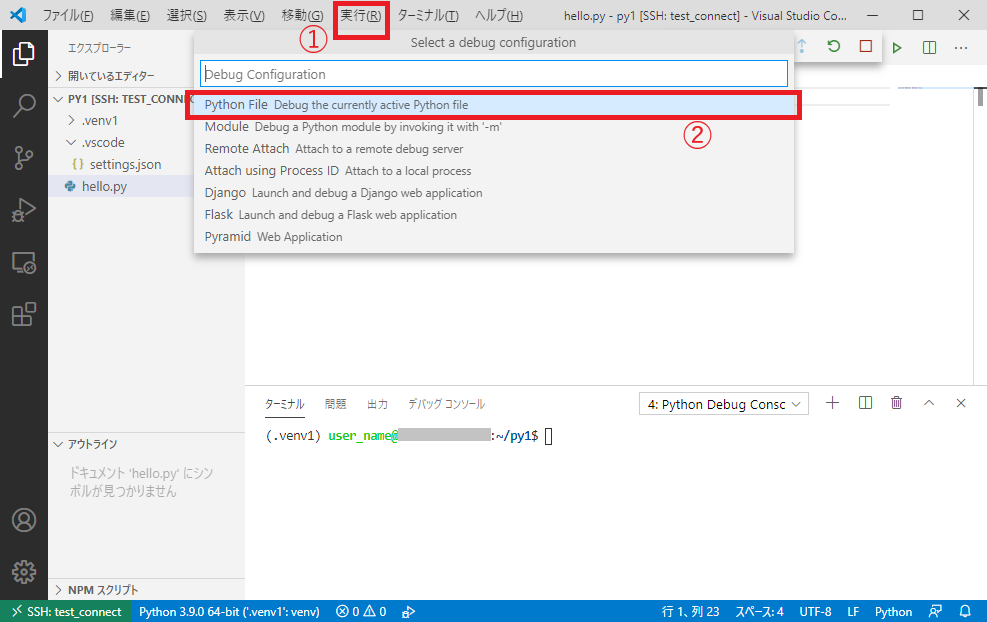
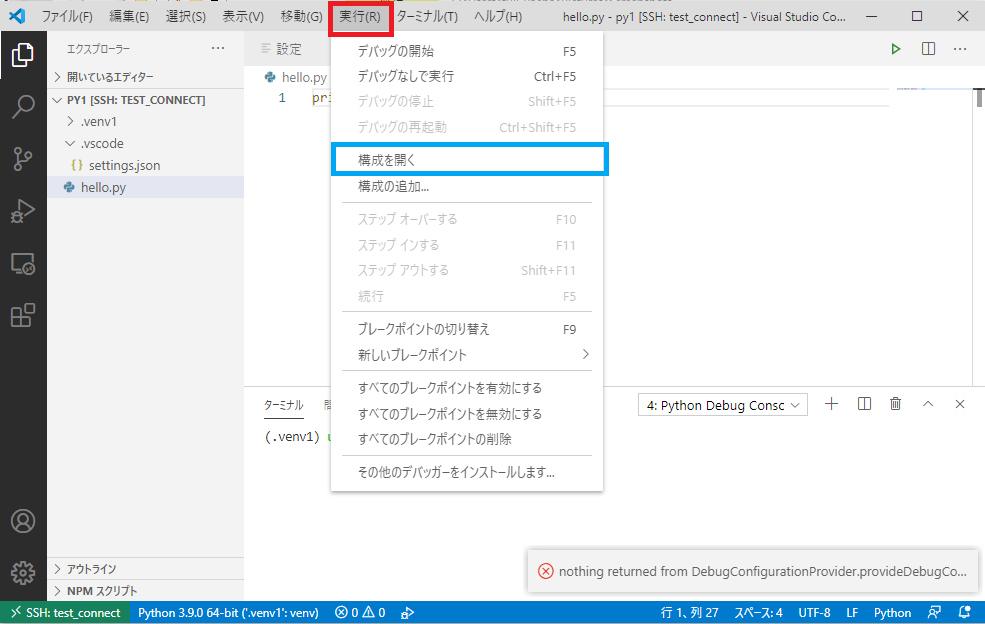
まず、「実行」をクリックし、「構成を開く」を選択します。

デバッグの設定の選択を求められるので、「Python File Debag the currently active Python file」を選択します。

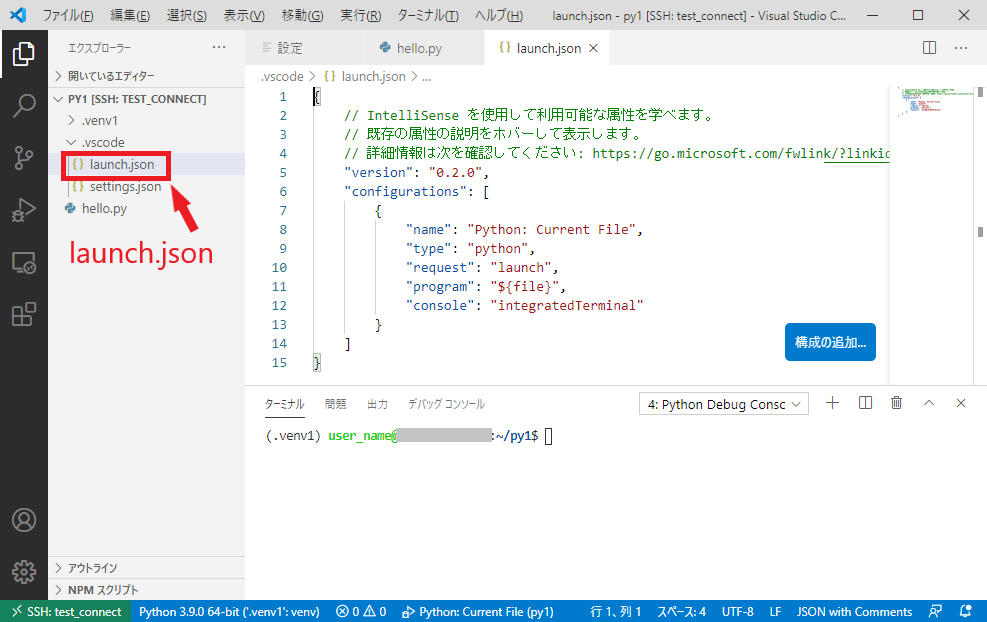
すると、「.vscode」の中、つまり、settings.jsonと同じ位置に「launch.json」が作られます。

これで、デバッグの実行時にもドロップダウンリストは表示されなくなります。launch.jsonにどのディバッグを使うか記述されるからです。
以下、launch.jsonの記述例です。「構成を開く」の実行により自動で作成されます。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python: Current File",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal"
}
]
}8.最終的なディレクトリ構成
以上で、基本的なPythonの実行環境ができあがりました。「.vscode」の部分が追加され以下の様なディレクトリ構成になります。
/home
│
└user_name #一般ユーザー名
│
├py1 #仮想環境実行用ディレクトリ-1
│ ├.venv1 #仮想環境設定ファイル(仮想環境名)
│ ├.vscode #VS Codeの設定ファイル用ディレクトリ
│ │ ├settings.json
│ │ └launch.json
│ └hellow.py
└py2 #仮想環境実行用ディレクトリ-2
└.venv2 #仮想環境設定ファイル(仮想環境名)これで、ようやくピコピコ訳のわからない表示が出ることがなくなり、落ち着いてPythonを実行できます。
私が実際にレンタルしたVPSサーバー
私が実際にレンタルしたVPSサーバーはConoHa VPSです。私は1GBのプランを申し込みました。VPSサーバーは一般のレンタルサーバーと異なりOSやアプリケーションを自由に設定できるので、Pythonで計算した結果をサイトに表示することもできます。
なお、ConoHa VPSの特長として、サーバーのディスクイメージを丸ごとバックアップできるイメージ保存機能を無料で使用することができます。コードを変更して元に戻せなくなった場合にも安心です。
また、ConoHa VPSは途中でプランをスケールアップできるだけでなく、スケールダウンすることもできます。つまり、2Gプランを1Gプランに変更することができます。ただし、512MBプランだけはスケールアップ・ダウン機能が使用できないので注意してください。
また、初期費用なしで3日だけ借り、3日分の費用だけ払うといったことも可能なので気軽に始められます。※時間課金(月の上限額は決まっています)
私からの友達紹介でクーポンをゲット
なお、以下のリンクから入ると、私からの友達紹介の扱いとなり1000円分のクーポンが支給されます。リンク先には「友達紹介」といった表記がないので「友達紹介」が適用されているのか不安になりますが大丈夫です。登録終了後にログインしたユーザーTop画面を確認すると支給されたクーポン1000円が表示されるはずです。
なお、友達紹介では個人情報が紹介者には開示されないので安心してご利用ください。
その他
液晶ペンタブレットを購入しました
(1) モバイルディスプレイを買うつもりだったのに激安ペンタブレット購入
以下、私が光回線を導入した時の記事一覧です。
(1) 2020年「光回線は値段で選ぶ」では後悔する ←宅内工事の状況も説明しています。
(2) NURO光の開通までWiFiルーターを格安レンタルできる
(3) NURO光の屋外工事の状況をご紹介。その日に開通!
(4) 光回線開通!実測するとNURO光はやっぱり速かった
(5) ネット上のNURO光紹介特典は個人情報がもれないの?

