編集中のVPSサーバーの中にあるDjangoのコードを、VS Codeのターミナルから「python manage.py runserver」で実行するとどうなるのでしょうか。起動するけど結果を確認できないのだと予想していましたが・・・。
知っている人には当たり前のことかもしれませんが、ちょっと、予想と違っていたので記事にしてみました。
0.VPSサーバーでDjangoを始めてみたシリーズ
この記事は「VPSサーバーでDjangoを始めてみたシリーズ」の記事です。一連の記事は、以下のリンク集を参照してください。
1.runserverの実行
VPSサーバーにPythonやDjangoをインストールし、このVPSサーバーにSSH接続したローカルのVS Codeから「python manage.py runserver」を実行してみましょう。この時、サーバーはNginxやapacheなどのWebサーバーを使用せず、Djangoのみの状態です。
なお、例としてVPSサーバーには一般ユーザーuser_nameでログインし、仮想環境が入ったディレクトリの名称は「py1」、仮想環境の名称は「.venv1」とします。
では、VS Codeのターミナルを使って、以下の通り、py1の中にアプリケーションdjango_appを作成し、django_appを起動してみましょう。
$ cd /home/user_name/py1
$ . .venv1/bin/activate
$ django-admin startproject django_app
$ cd django_app
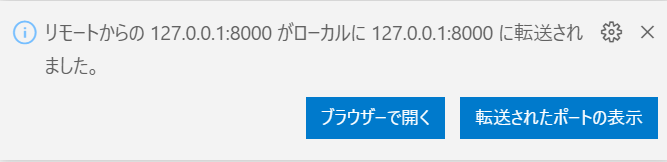
$ python3 manage.py runserverすると、右下に以下のようなウィンドウが表示されます。

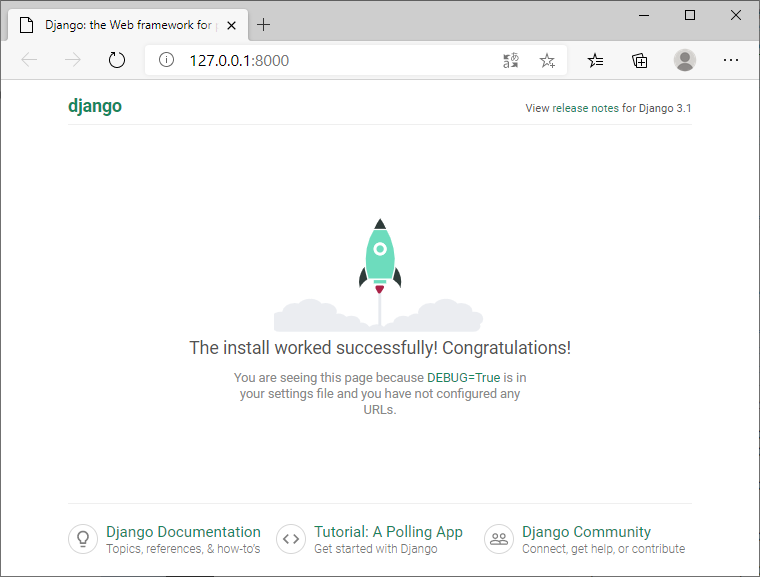
そして、「ブラウザーで開く」をクリックするとブラウザーが立ち上がり、おなじみのロケットの絵が表示されました。
「ブラウザーで開く」ではなく、「転送されたポートの表示」をクリックした場合はブラウザーは表示さず、左側のエクスプローラーがリモートエクスプローラーの表示に切り替わります。
しかし、自分でブラウザーを起動し、「http://127.0.0.1:8000」あるいは「http://localhost:8000」にアクセスすると同様にロケットの絵が表示されます。
基本的に「ブラウザーで開く」と「転送されたポートの表示」の違いは、最初にブラウザーが開くかどうかの違いだけです。

なお、当然ですが、VS Codeで編集している自分のPC以外からはアクセスできません。
2.起動したままVS Codeを終了すると
VPSサーバーのpython3 manage.py runserverで起動したまま、ローカルのVS Codeを終了した場合は、ローカルのブラウザから「http://127.0.0.1:8000」や「http://localhost:8000」により、ロケットの絵を表示できるのでしょうか?
結果から言うと、表示できませんでした。
VPSサーバーからデータが転送済みであるならば、VS Codeを終了してもアクセスできるのではないかと思いましたが無理でした。
3.公開する前に確認できる
Nginxやgunicornをインストールするまでは、サーバーにアップしたアプリをローカルPCでは表示できないと思っていましたが、この機能を使えば、公開する前にVPSサーバーのアプリを直接確認できます。
VPSサーバーにコードがあるにもかかわらず、まるで自分のローカル環境で開発しているような感覚で操作できます。
4.ただし、セキュリティには要注意
VPSサーバー上のDjangoのプロジェクトを起動する場合には、詳細なサーバー情報が第3者に公開されてしまう可能性があるので注意してください。
もし、まだ、第3者に公開する準備が整っていないのであれば問題ありません。第3者がサーバーにアクセスしても「申し訳ございません。このページに到達できません。」と表示されるだけです。
しかし、第3者に公開する設定が行われた状態でのコードの改変には注意が必要です。もし、コードにエラーがある状態で第3者がサーバーにアクセスした場合は、デバッグ情報としてサーバー情報が第3者に公開される可能性があります。
つまり、必ず、Djangoのデバッグ機能をoffにするか、localhost以外への公開を遮断しておく必要があります。
サーバー上でDjangoプロジェクトを作成したり、サーバーにプロジェクトをコピーした場合には、まず最初にDjangoプロジェクトのsettings.pyの設定を以下のように変更することを習慣にした方がよいと思います。
DEBUG = False #デフォルトはDEBUG = True
ALLOWED_HOSTS = ['localhost', '127.0.0.1'] #デフォルトはALLOWED_HOSTS = []- 「DEBUG = True」から「DEBUG = False」に変更し、Djangoのデバック機能を停止する。
- 「DEBUG = False」にした場合には、指定したIPアドレスでしかアクセスできなくなります。従って、settings.pyの中の記述を「ALLOWED_HOSTS = []」から「ALLOWED_HOSTS = ['localhost', '127.0.0.1']」に変更しなければ、「http://localhost:8000」や「http://127.0.0.1:8000」でプロジェクトを表示することができなくなります。
ただ、残念なことに「DEBUG = False」の設定にした時点で、ロケットの絵が表示されません。ロケットではなく「Not Found」と表示されますが、設定ミスではありません。
これはデバッグモードが解除され、接続確認用としてのロケットの絵が必要ないと判断されたためです。ロケットの絵は表示されなくなりますが、Djangoのアプリを作成すれば「DEBUG = False」でもプロジェクトを表示できますので安心して下さい。
なお、最終的に公開する場合には、「ALLOWED_HOSTS = ['localhost', '127.0.0.1']」にはサーバーのIPアドレス、あるいはドメイン名も追加します。
5.デバッグはどうするのか
「DEBUG = False」の設定をお勧めしましたが、それでは、サーバー上のプロジェクトのデバッグはどうすればいいのでしょうか。
以下、settings.pyの設定例ですが、プロジェクトを作ったら、まず設定1の状態にすることを習慣にします。
基本的にはローカル環境でデバッグを十分に行い、サーバーにアップすべきです。そうすれば、「DEBUG = True」の状態にしなければならない状況はほとんどありません。設定の戻し忘れのリスクを回避することができます。
#設定1 ※プロジェクトを作ったら、まず、この設定にする。
DEBUG = False
ALLOWED_HOSTS = ['localhost', '127.0.0.1']やむを得ず、サーバー上のコードのデバッグをする場合には設定2の状態にします。ALLOWED_HOSTSの設定がLlocalhost(127.0.0.1)だけなので、第三者にはアクセスできません。
しかし、Nginxなどを介してDjangoにアクセスする場合、NginxでサーバーのIPアドレスを設定すると、Django側が以下の設定であってもサーバーの詳細情報がデバッグ情報として公開されます。
つまり、DEBUG = Trueは注意しなければ非常に危険なのです。
#設定2 ※デバッグしたいなら
DEBUG = True
ALLOWED_HOSTS = ['localhost', '127.0.0.1']以下、Webサイト運用時の設定例です。サーバーのドメインを追加することでWebサイトを公開できます。もちろん、DEBUG = Falseです。
#設定3 ※サイト運用時
DEBUG = False
ALLOWED_HOSTS = ['localhost', '127.0.0.1', 'サーバーのドメイン'] 運用しているWebサイトをデバッグしたいときに、下の様な設定にすると大変危険です。設定3の状態を変えず、ローカルでデバッグしてサーバーにアップするか、上記の設定2の状態に戻して、サーバー上でデバッグします。
#設定4 ※セキュリティ上危険な状態
DEBUG = True
ALLOWED_HOSTS = ['localhost', '127.0.0.1', 'サーバーのドメイン'] 私が実際にレンタルしたVPSサーバー
私が実際にレンタルしたVPSサーバーはConoHa VPSです。私は1GBのプランを申し込みました。VPSサーバーは一般のレンタルサーバーと異なりOSやアプリケーションを自由に設定できるので、Pythonで計算した結果をサイトに表示することもできます。
なお、ConoHa VPSの特長として、サーバーのディスクイメージを丸ごとバックアップできるイメージ保存機能を無料で使用することができます。コードを変更して元に戻せなくなった場合にも安心です。
また、ConoHa VPSは途中でプランをスケールアップできるだけでなく、スケールダウンすることもできます。つまり、2Gプランを1Gプランに変更することができます。ただし、512MBプランだけはスケールアップ・ダウン機能が使用できないので注意してください。
また、初期費用なしで3日だけ借り、3日分の費用だけ払うといったことも可能なので気軽に始められます。※時間課金(月の上限額は決まっています)
私からの友達紹介でクーポンをゲット
なお、以下のリンクから入ると、私からの友達紹介の扱いとなり1000円分のクーポンが支給されます。リンク先には「友達紹介」といった表記がないので「友達紹介」が適用されているのか不安になりますが大丈夫です。登録終了後にログインしたユーザーTop画面を確認すると支給されたクーポン1000円が表示されるはずです。
なお、友達紹介では個人情報が紹介者には開示されないので安心してご利用ください。
その他
液晶ペンタブレットを購入しました
(1) モバイルディスプレイを買うつもりだったのに激安ペンタブレット購入
以下、私が光回線を導入した時の記事一覧です。
(1) 2020年「光回線は値段で選ぶ」では後悔する ←宅内工事の状況も説明しています。
(2) NURO光の開通までWiFiルーターを格安レンタルできる
(3) NURO光の屋外工事の状況をご紹介。その日に開通!
(4) 光回線開通!実測するとNURO光はやっぱり速かった
(5) ネット上のNURO光紹介特典は個人情報がもれないの?

